Jquery Registration Form Validation Free Download
Posted : admin On 22.08.2019
- Jquery Validation Sample
- Form Validation Jquery
- Jquery Registration Form Validation Free Download For Windows 7
I want to validate this form ignoring default values of input fields. I tried all possible ways with jQuery validate plugin. It's hard to understand how to use it, since I'm a beginner to JS.
Now you have created an amazing registration form with validation. You can check out me this new & fresh blog for more. If you are a web or graphic designer, web developer or blogger/SEO then this blog is for you.
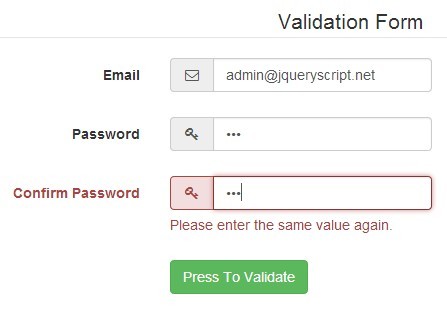
My form looks like that
Jquery Validation Sample
And reg.js
- In our previous tutorial, we have handled Ajax Login Script with PHP, MySQL and jQuery.In this tutorial we will handle user registration form with PHP, MySQL and jQuery with Demo. We have used Bootstrap to create registration form and form validation using jQuery validation plugin.
- JQuery Validation Plugin This jQuery plugin makes simple clientside form validation easy, whilst still offering plenty of customization options. It makes a good choice if you’re building something new from scratch, but also when you’re trying to integrate something into an existing application with lots of existing markup.
2 Answers
First I think you should add an id to each form element. I don't think jQuery will grab a DOM element with its name. Your form has an id but not your input elements.
So for example, see the input element below (the id can be same as the name):
Now you can grab that element via jQuery like this: alert($('#pwd').val());
The # before pwd indicates that the element is being selected by its id.You could also select an element by referecing its class like this: alert($('.className').val()); but this will select all matching elements with the same class applied to them. To make a single and specific select; you should use ids.
So, if I understand your question right; you can validate the value of these elements by checking whether they have the default value or if they are empty first. Then checking other criterias such as password length, etc..
Note: I agree with Jared. You should validate this form on the server-side too; since the code is visible in the browser and can easily be by-passed.
Onur YıldırımOnur YıldırımThis might be overkill in a way, but I wanted to demonstrate a few different things here. Primarily:
Form Validation Jquery
- Namespacing event handlers
- Custom event handling
- Triggering event handlers
- Error detection and handling with an array of errors
- Using attributes and
$.data()to store your element-related data - Using a structured object to configure your form
Read through the comments and let me know if you have any questions.
Mock HTML
Javascript